Belajar Pemrograman Web HTML 5
Haii...!!
kali ini saya akan share mengenai Pembelajaran Pemrograman Web HTML 5, sebelumnya kalian pasti tahu tentang HTML ( Hyper Text Markup Language ).
Oke langsung aja pada pengenalan HTML 5 dulu...
1. Fitur HTML 5
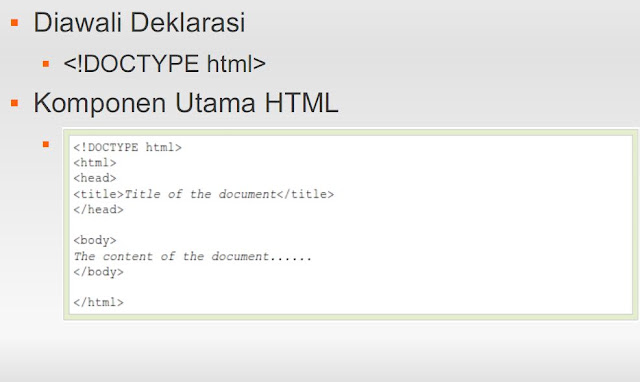
Struktur Dasar Pengkodean HTML 5
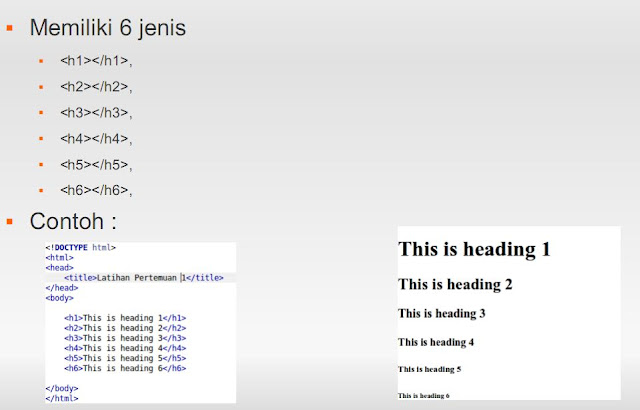
3. HEADING
4. Paragraf
5. Link

6. Menyisipkan Gambar
Jika Ingin Mengubah backgroud dengan gambar... maka bisa kita ubah di bagian CSS nya..
7. Teks
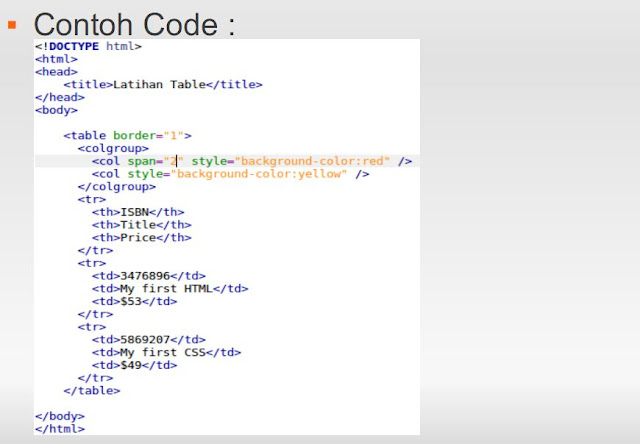
8. Table
9. List
kali ini saya akan share mengenai Pembelajaran Pemrograman Web HTML 5, sebelumnya kalian pasti tahu tentang HTML ( Hyper Text Markup Language ).
Oke langsung aja pada pengenalan HTML 5 dulu...
1. Fitur HTML 5
- Akan Menjadi Standar Baru Untuk HTML
- Lanjutan dari versi HTML Sebelumnya yaitu HTML 4.1 yang di rilis pada tahun 1999
- HTML 5 Masih dalam pengembangan pada setiap Browser
- Bersifat Incase Sensitive
- Beberapa Browser terkenal sudah mendukung terhadap HTML 5 (Safari, Chrome, Firefox, Opera, Internet Explorer)
Struktur Dasar Pengkodean HTML 5
3. HEADING
4. Paragraf
5. Link

6. Menyisipkan Gambar
Jika Ingin Mengubah backgroud dengan gambar... maka bisa kita ubah di bagian CSS nya..
body {cara menyisipkannya bisa langsung di antara bagian tag <head>di sini</head> dengan
line-height: 22px;
font-family: arial, sans-serif;
color: #828682;
background-color:#06213F;
background: url(images/body.jpg) repeat 0 0;
background-attachment:fixed;
}
| <head> <link rel="stylesheet" href="http://nama_folder/path/css/coba.css" type="text/css" media="all" /> | |
| </head> atau bisa juga dengan dalam satu file HTML nya...tapi ane ga menyarankan penggunaan ini jika dalam pengaplikasiannya untuk website yang berskala besar ...ane saranin pake yang atas jika web kalian untuk skala besar... <head> <style type="text/css"> </head> |
7. Teks
8. Table
9. List
- <ol>
- <ul>
10. Style
11. Marquee (Teks Berjalan)
























Mantap dasar dasarnya komplit..
BalasHapustq bro dian :D